ぶろぐのSSLたいおう。
このブログ(KENTWEBさんのcafelog使用)ですが、設置して引っ越しだウッフフーってなってたら、一部ブラウザから見られない報告がありました。
具体的に言うとchromeとかedgeですね…私は火狐ユーザーなので全く気付いてなかったんですが、いや見られなかったとは。
こちら、SSL証明書をサイトに適用していなかったのが原因でした。
「うーんなにそれ?昔はそんなのなかったよ?」と、2000年にサイトを持っていた人間としてボヤきましたが、今は令和、2023年です。23年も前、Windows95のころの常識を持ち込むなという話ですから仕方ないね。
というわけでSSL証明を発行してサイトに適用してみまs
あーんレイアウト様が死んだーーー!!?????
SSL証明を発行する→サイトURLがhttpからhttpsに変更される→CSSファイルののアクセス先がやはりhttpsに自動変更されてしまいレイアウト定義が死亡
…という流れだったみたいです。
うわー?
ブラウザでの見え方の違いなどをTwitterで確認してもらいながら見ていたのですが、フォロワーのいなつかさんにCSSファイルへのアクセスが失敗しているのでは?とアドバイスをいただいたことで、設定ファイルなどを見直しているうちに、原因となっている部分を見つけ出して無事直せました。
同じところで詰まって、cafeの使用をあきらめている方がいるかもしれないので、こちらも忘備録として残しておきます。

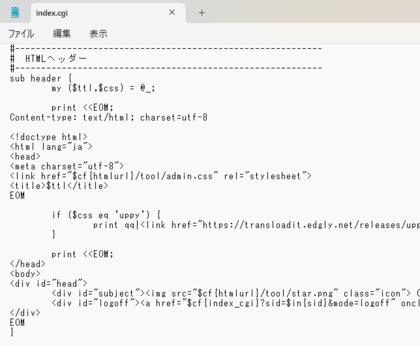
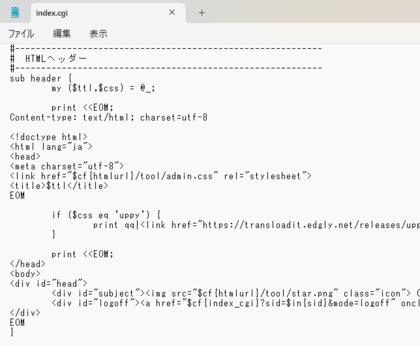
Toolフォルダに入っているindex.cgiファイルを見つけ出して…
HTMLヘッダーの「$cf[htmlurl]」の部分を

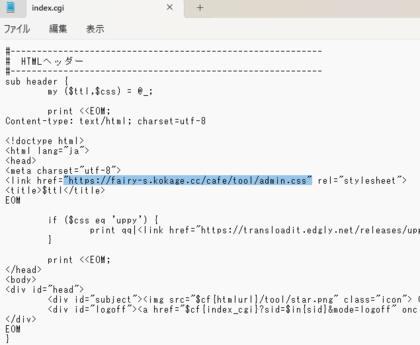
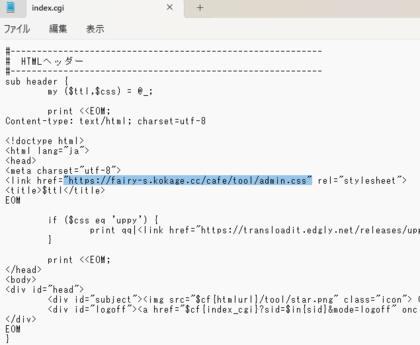
こうじゃ!
SSL証明を適用後(Httpsになったあとの)自分のブログURLに変更するだけ(ここでは私のサイトのURLを入れています
これで、自動的に生成されるHTMLファイルのヘッダーにあるCSSファイルへのリンクが変更される方になり、レイアウトが崩れなくなります。
設定ファイルの[htmlurl]を変更すりゃいいのかと思ったけどそれじゃダメだったので、ここを変更しました。
以上です。
前回の記事と同じく、私はCSSにもCGIにも詳しくないので、質問をされても何もわからないためにコメント欄は閉じておきますが、このブログURLを他サイトなどに貼ったりしてアドバイスをもらいに行ったりするのは全然かまわないので、必要があればKENT WEBさんとこにある公式質問掲示板などを利用してくださいまし。
具体的に言うとchromeとかedgeですね…私は火狐ユーザーなので全く気付いてなかったんですが、いや見られなかったとは。
こちら、SSL証明書をサイトに適用していなかったのが原因でした。
「うーんなにそれ?昔はそんなのなかったよ?」と、2000年にサイトを持っていた人間としてボヤきましたが、今は令和、2023年です。23年も前、Windows95のころの常識を持ち込むなという話ですから仕方ないね。
というわけでSSL証明を発行してサイトに適用してみまs
あーんレイアウト様が死んだーーー!!?????
SSL証明を発行する→サイトURLがhttpからhttpsに変更される→CSSファイルののアクセス先がやはりhttpsに自動変更されてしまいレイアウト定義が死亡
…という流れだったみたいです。
うわー?
ブラウザでの見え方の違いなどをTwitterで確認してもらいながら見ていたのですが、フォロワーのいなつかさんにCSSファイルへのアクセスが失敗しているのでは?とアドバイスをいただいたことで、設定ファイルなどを見直しているうちに、原因となっている部分を見つけ出して無事直せました。
同じところで詰まって、cafeの使用をあきらめている方がいるかもしれないので、こちらも忘備録として残しておきます。

Toolフォルダに入っているindex.cgiファイルを見つけ出して…
HTMLヘッダーの「$cf[htmlurl]」の部分を

こうじゃ!
SSL証明を適用後(Httpsになったあとの)自分のブログURLに変更するだけ(ここでは私のサイトのURLを入れています
これで、自動的に生成されるHTMLファイルのヘッダーにあるCSSファイルへのリンクが変更される方になり、レイアウトが崩れなくなります。
設定ファイルの[htmlurl]を変更すりゃいいのかと思ったけどそれじゃダメだったので、ここを変更しました。
以上です。
前回の記事と同じく、私はCSSにもCGIにも詳しくないので、質問をされても何もわからないためにコメント欄は閉じておきますが、このブログURLを他サイトなどに貼ったりしてアドバイスをもらいに行ったりするのは全然かまわないので、必要があればKENT WEBさんとこにある公式質問掲示板などを利用してくださいまし。
トラックバックURL
トラックバック一覧




