ぶろぐのせっち。
cafelogブログ設置について覚書です。
まずこのブログはKENT WEBさんのcafelogというフリーcgiをお借りしています。
設置方法はcafelogのページに説明があるのですが、いくつかの点で詰まったのでそこをメモ。
まず設定。
DLしたファイルを解凍して展開したら、adminフォルダ内の「init.cgi」を変更するのですが、ここちょっと悩んだので
「# HTMLディレクトリ【URLパス】」ここは自分のブログのURLになるものを入れます。私の場合スぺースのcafeフォルダにアップロードしたので「http://fairy-s.kokage.cc/cafe」です。
「# adminディレクトリ【URLパス】」ここも同じく自分のブログURLから、管理画面にアクセスする場合のURLです。うちの場合は「http://fairy-s.kokage.cc/cafe/admin」になります。
次、KENT WEBさんの解説ページにある
「index.cgi, check.cgi を エディタ で開いて以下の箇所を修正します。 」について、これはPerlのパスなのですが、サーバーのコントロールパネルなどから探せば掲載されていたりします。さくらサーバーの場合は「サーバー情報」→「各種コマンドのパス」に掲載されています。
次はパーミッションの設定。
パーミッションはまあ詳しいことは置いておくと、スペースにアップロード後に変更できるいろんな数字です。707って何?ってなると思うんですが、詳しく考えなくても大丈夫なので詳しく考えていません。
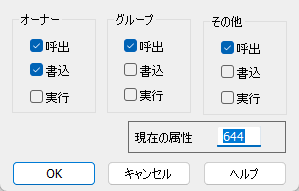
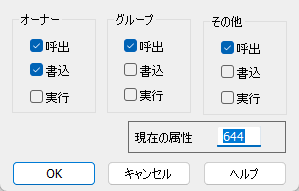
FFFTPの場合で説明するとアップロード後にファイルやフォルダをを右クリックすると「属性変更」というのがあるのですがソレです。

ここの画面でチェックボックスを変更すると右下の数字が変わるのですが、これを指定通りの数字になるように変えるだけ。
「呼び出し」をチェックで「4」が、「書き込み」をチェックで「2」が「実行」をチェックで「1」が追加される簡単な足し算です。
最後にブログの更新。
このcafelogというブログですが、indexファイルなどがトップフォルダになく、どうやったらアクセス可能になるのかわかんないよ、とここまでお悩みの方も多いと思いますが、これindex.htmファイルは記事を更新後に自動で作られます。
逆に言うと、記事を更新するまではサイトトップのindex.htmが存在しません。
記事の更新方法は、先ほど設定したadminフォルダへのURLへアクセスし、そこにidとパスを入力して管理画面に入ります。
もし管理画面のデザインが崩れていたらアップロードに失敗していたりURL設定のミスがあるので、ファイルを見直してください。
この段階で管理画面から「サイト表示」を押してもエラー画面になりアクセスできないと思います。そういうものです。
ひとまず無事に管理画面が動いていると仮定して書きますが、ここでブログの記事(テスト記事で一行程度で十分)を書き、公開に設定して保存、その後メニューから「変更反映」をクリックして記事の状態などを反映させます。
ここで初めてindex.htmlが作られ、設定画面から「サイト表示」を押したり、ブログのURLへアクセスするとブログが表示されるようになります。
…っていうところで躓いて、アップロードしたのにブログ表示されないよ妖精さん!!!ってなってたのでメモです。
お疲れさまでした。
今どきワードプレスなどを使う人も多く、こういったブログは下火になってきていますが、このブログはシンプルで軽いのでぜひ使ってほしいのでまとめました。
何かにお役立てできたらと思います~。
(詳しくないので質問されても答えられないため、コメントは閉じています。KENT WEBさんの公式に質問掲示板などもあるのでそちらを利用してください
まずこのブログはKENT WEBさんのcafelogというフリーcgiをお借りしています。
設置方法はcafelogのページに説明があるのですが、いくつかの点で詰まったのでそこをメモ。
まず設定。
DLしたファイルを解凍して展開したら、adminフォルダ内の「init.cgi」を変更するのですが、ここちょっと悩んだので
「# HTMLディレクトリ【URLパス】」ここは自分のブログのURLになるものを入れます。私の場合スぺースのcafeフォルダにアップロードしたので「http://fairy-s.kokage.cc/cafe」です。
「# adminディレクトリ【URLパス】」ここも同じく自分のブログURLから、管理画面にアクセスする場合のURLです。うちの場合は「http://fairy-s.kokage.cc/cafe/admin」になります。
次、KENT WEBさんの解説ページにある
「index.cgi, check.cgi を エディタ で開いて以下の箇所を修正します。 」について、これはPerlのパスなのですが、サーバーのコントロールパネルなどから探せば掲載されていたりします。さくらサーバーの場合は「サーバー情報」→「各種コマンドのパス」に掲載されています。
次はパーミッションの設定。
パーミッションはまあ詳しいことは置いておくと、スペースにアップロード後に変更できるいろんな数字です。707って何?ってなると思うんですが、詳しく考えなくても大丈夫なので詳しく考えていません。
FFFTPの場合で説明するとアップロード後にファイルやフォルダをを右クリックすると「属性変更」というのがあるのですがソレです。

ここの画面でチェックボックスを変更すると右下の数字が変わるのですが、これを指定通りの数字になるように変えるだけ。
「呼び出し」をチェックで「4」が、「書き込み」をチェックで「2」が「実行」をチェックで「1」が追加される簡単な足し算です。
最後にブログの更新。
このcafelogというブログですが、indexファイルなどがトップフォルダになく、どうやったらアクセス可能になるのかわかんないよ、とここまでお悩みの方も多いと思いますが、これindex.htmファイルは記事を更新後に自動で作られます。
逆に言うと、記事を更新するまではサイトトップのindex.htmが存在しません。
記事の更新方法は、先ほど設定したadminフォルダへのURLへアクセスし、そこにidとパスを入力して管理画面に入ります。
もし管理画面のデザインが崩れていたらアップロードに失敗していたりURL設定のミスがあるので、ファイルを見直してください。
この段階で管理画面から「サイト表示」を押してもエラー画面になりアクセスできないと思います。そういうものです。
ひとまず無事に管理画面が動いていると仮定して書きますが、ここでブログの記事(テスト記事で一行程度で十分)を書き、公開に設定して保存、その後メニューから「変更反映」をクリックして記事の状態などを反映させます。
ここで初めてindex.htmlが作られ、設定画面から「サイト表示」を押したり、ブログのURLへアクセスするとブログが表示されるようになります。
…っていうところで躓いて、アップロードしたのにブログ表示されないよ妖精さん!!!ってなってたのでメモです。
お疲れさまでした。
今どきワードプレスなどを使う人も多く、こういったブログは下火になってきていますが、このブログはシンプルで軽いのでぜひ使ってほしいのでまとめました。
何かにお役立てできたらと思います~。
(詳しくないので質問されても答えられないため、コメントは閉じています。KENT WEBさんの公式に質問掲示板などもあるのでそちらを利用してください



